Data Aura Rendered By
Data aura rendered by. LWC to Get Logged in User Id Name Email IsActive Alias details. Click Element xpathbuttonspan text Save Share. Element should become visible xpathbuttonspan text Save Click Button xpathbuttonspan text Save There is another built in keyword.
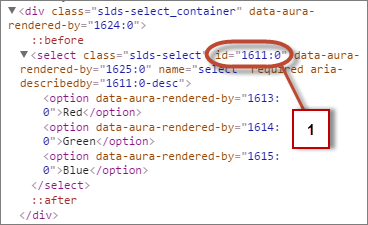
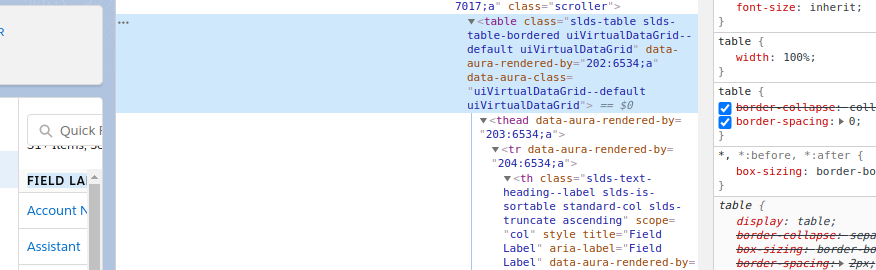
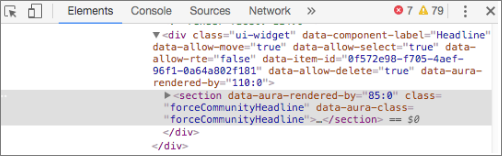
In the Developer Console choose File New Lightning Component. You can also click an Aura component in the DevTools Elements tab or an element with a data-aura-rendered-by attribute to see a description and attributes. Use following keyword which will first verify whether element is present or not and then it will click on element located by locator.
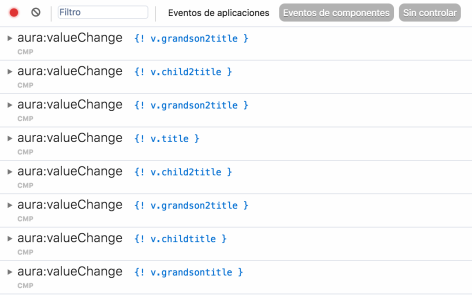
Component Tree Tab This tab shows the component markup including the tree. LWC how to get selected radio button value on handle-change function and displaying content of radio button checked value Using lightning-radio-group element in Lightning Web Component LWC How to display selected radio button value. Example of lightning-datatable inline to editsave rows of records and refresh lwc component on click button in Salesforce Lightning Web Component LWC Inline EditSave Field and refresh the component after successful save of standard record page in Salesforce LWC 109 views.
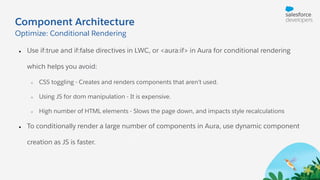
Conditional Rendering using auraif. This is more accurate because an Aura component is a bundle of files. How to create Quick Action button and add lightning component with custom loading spinner and autolaunchnavigate in AuraComponent Salesforce Using Lightning Component for Quick Action Button and navigate to custom auracomponent page uses of eforcenavigateToComponent property in lightning component Salesforce.
Template foreachfilterOptions is used here to iterate over defined list of filters for our list ciew button. Youll notice that the resulting dialog says New Lightning Bundle not component. We use dropdownTriggerClass css class which is conditionaly defined in js file based on status of dropdown button.
Im trying to test editing text in a component by using contenteditabletrue attribute instead of using a textarea but that attribute is not appearing in the rendered page. I downloaded Vivado but cant find exe file. My lightning component is not working on community due to this data-aura-rendered-by attribute.
Adding Wrapper CSS Classes. How to create Quick Action button and add lightning component with custom loading spinner and autolaunchnavigate in AuraComponent Salesforce Using Lightning Component for Quick Action Button and navigate to custom auracomponent page uses of eforcenavigateToComponent property in lightning component Salesforce.
If a developer wanted to be able to modify the wrapper markup to add additional classes so that this instance of the component can be.
Runcate forceTopicTopicLink data-aura-rendered-by21139a data-aura-classforceTopicTopicLink Installation And Licensing. If the list is not empty show the table otherwise show a message that no results found. I downloaded Vivado but cant find exe file. Popular Posts. November 12 2020 at 825 PM. Hi Tyler did you get the answer. How to create Quick Action button and add lightning component with custom loading spinner and autolaunchnavigate in AuraComponent Salesforce Using Lightning Component for Quick Action Button and navigate to custom auracomponent page uses of eforcenavigateToComponent property in lightning component Salesforce. Use following keyword which will first verify whether element is present or not and then it will click on element located by locator. If we are displaying a datatable based on a list of values.
Template foreachfilterOptions is used here to iterate over defined list of filters for our list ciew button. Youll notice that the resulting dialog says New Lightning Bundle not component. 19183 views per day Example of lightning-datatable inline to editsave rows of records and refresh lwc. Each of the OrchestraCMS Lightning Components produces markup that wraps the content being displayed. For example the Static Content OrchestraCMS component wraps with something like. Click Element xpathbuttonspan text Save Share. Popular Posts.






































Post a Comment for "Data Aura Rendered By"